Use a Group Block to confine content to the centre of the screen like this
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas pharetra congue ornare. Nunc sagittis rhoncus enim at bibendum. Donec a tristique sem, nec ultricies ipsum. Aliquam erat volutpat. Nunc rutrum leo vitae gravida maximus. Donec imperdiet tellus ut est sollicitudin tempor. Aenean vulputate nunc euismod commodo vestibulum. Suspendisse potenti. Vestibulum vestibulum turpis orci, sed dictum ex semper et. Fusce tincidunt libero sapien, eu sagittis enim dapibus nec.
Nam imperdiet sem fringilla nisl porta, a sagittis sem fringilla. Pellentesque nec nisl volutpat, molestie mauris et, tempus nulla. Nulla convallis porttitor sem ac semper. Fusce vulputate pulvinar bibendum. Donec ac lorem dapibus, sagittis felis scelerisque, tincidunt lacus. Nunc a tortor vitae libero malesuada accumsan. Nulla egestas nulla justo, egestas finibus diam ultrices id. Etiam consequat sed ipsum ut auctor. Suspendisse potenti. Phasellus a blandit mauris. Mauris massa magna, facilisis et faucibus nec, condimentum pharetra elit. Integer malesuada ultricies dignissim.
Maecenas mollis imperdiet sagittis. Aenean ultrices fringilla dolor vitae pellentesque. Vestibulum in imperdiet sem. Curabitur fermentum ut est ut tempor. Quisque vehicula ex a metus ultrices pellentesque. Donec volutpat mauris nec felis consequat mollis. Maecenas egestas leo id semper pharetra. Suspendisse non tincidunt arcu. Nulla nunc leo, tempor sed metus sit amet, bibendum cursus metus. Donec eget egestas ipsum, ac mollis nisi. Maecenas sed erat turpis. Cras vel neque ut tortor mattis varius ac eget elit. In malesuada metus quis dignissim vestibulum. Aenean elementum dictum maximus. Nullam sit amet lorem ex. Maecenas ultrices magna justo, non congue mauris mattis non.
Content Header
Side by side blocks
Donec a tristique sem, nec ultricies ipsum. Aliquam erat volutpat. Nunc rutrum leo vitae gravida maximus. Donec imperdiet tellus ut est sollicitudin tempor. Aenean vulputate nunc euismod commodo vestibulum. Suspendisse potenti. Vestibulum vestibulum turpis orci, sed dictum ex semper et. Fusce tincidunt libero sapien, eu sagittis enim dapibus nec.
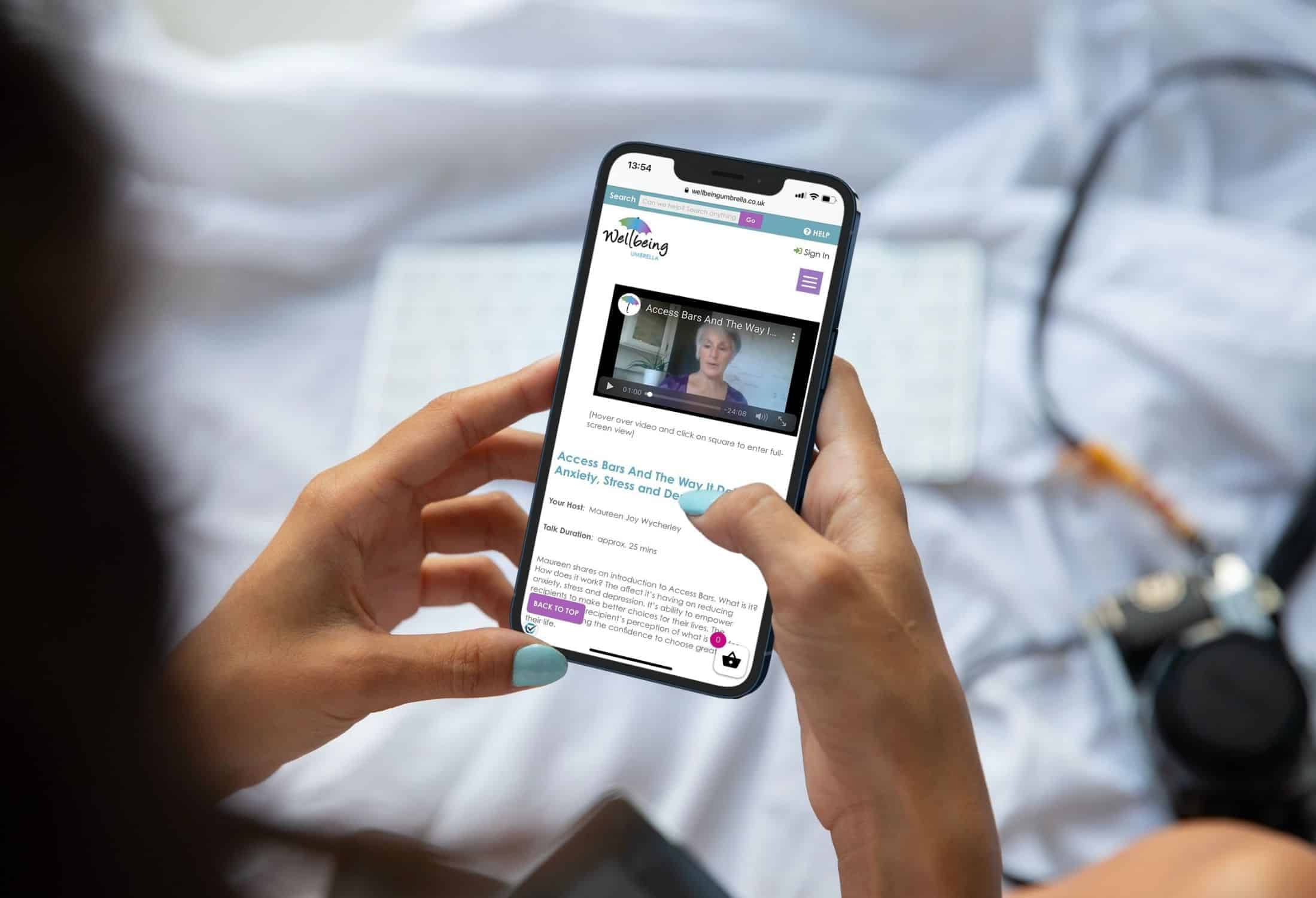
Can be used with video or images
Donec imperdiet tellus ut est sollicitudin tempor. Aenean vulputate nunc euismod commodo vestibulum. Suspendisse potenti. Vestibulum vestibulum turpis orci, sed dictum ex semper et. Fusce tincidunt libero sapien, eu sagittis enim dapibus nec.
Group Block with Columns
Nam imperdiet sem fringilla nisl porta, a sagittis sem fringilla. Pellentesque nec nisl volutpat, molestie mauris et, tempus nulla. Nulla convallis porttitor sem ac semper. Fusce vulputate pulvinar bibendum. Donec ac lorem dapibus, sagittis felis scelerisque, tincidunt lacus. Nunc a tortor vitae libero malesuada accumsan. Nulla egestas nulla justo, egestas finibus diam ultrices id.
Nunc a tortor vitae libero malesuada accumsan. Nulla egestas nulla justo, egestas finibus diam ultrices id. Etiam consequat sed ipsum ut auctor. Suspendisse potenti. Phasellus a blandit mauris. Mauris massa magna, facilisis et faucibus nec, condimentum pharetra elit. Integer malesuada ultricies dignissim.
POS Block
- Add some text
- Add an icons
- And change the colour
Info Blocks (with text)
-
Info Box 1
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer sit amet viverra elit. Fusce orci sapien, rhoncus sit amet eleifend eu, elementum ac turpis. Proin magna sem, condimentum ac diam vitae, ornare efficitur nisi. Phasellus convallis magna nec tempor aliquet.
Find out more -
Info Box 2
Vivamus quis lobortis magna, eget tempus metus. Nunc pulvinar semper purus, sed ultricies ligula fermentum in. Ut in nisl turpis. Vivamus aliquam augue sit amet elit ultrices, at faucibus odio vestibulum.
Find out more -
Info Box 3
Accumsan vel, vestibulum sed justo. Morbi sed leo vel nisl convallis ultricies mattis sit amet est. In molestie nec neque a pharetra. Quisque nec dui molestie, mattis augue quis, eleifend enim. Vestibulum tincidunt, elit non vehicula euismod, odio dui tincidunt urna, a scelerisque eros quam auctor est.
Find out more -
Info Box 4
Phasellus tempus feugiat justo. Donec porttitor ut nisi at consequat. Pellentesque non scelerisque nisi, ac commodo neque. Aliquam et neque at dolor dictum vulputate. Praesent nisi neque, facilisis a accumsan vel, vestibulum sed justo. Morbi sed leo vel nisl convallis ultricies mattis sit amet est. In molestie nec neque a pharetra.
Find out more